最近在做一个后台的项目,项目中用到了复文本框,公司用的是UEditor,但是需求为了更方便编辑图片,特意提了如下功能:
1、上传图片时图片宽度固定为500,长度等比例进行缩放,但不限制单张图片长度;图片进行等比缩放后保持100%原画质;
2、长传图片是选中图片后点击确定自动上传,无需再选择一次“开始上传”。
3、图片上传完成后,在图片下方添加一个选填的文本输入框用以填写图注,如填写,图注使用默认字体居中显示。
针对上面的需求,我对 UEditor源码进行了研究和修改。看到网上有关UEditor上传图片默认居中和控制默认大小,也有不少帖子,但是都没有给出具体的解决办法,有些甚至用css控制。下面我把我的解决方法共享一下,希望对大家有所帮助。关于ueditor的使用,我之前的一篇文章ueditor使用过程的注意事项,有兴趣的可以看下!
ueditor 上传图片默认居中对齐 和控制上传图片的默认大小
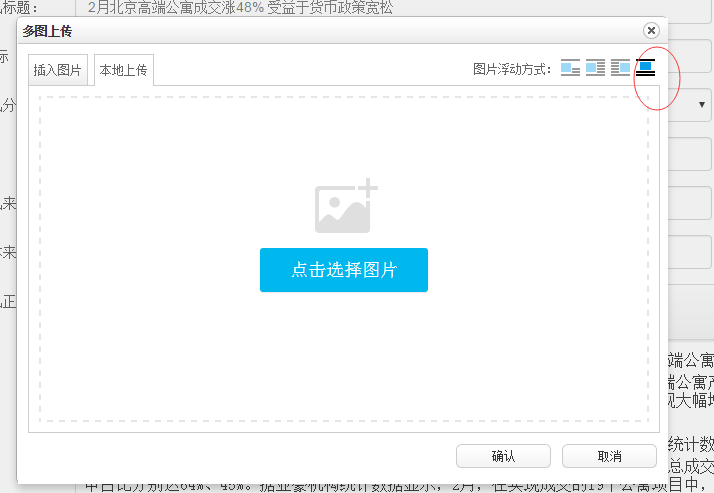
如下图:
上传图片默认选择的是居中对齐!

网上有的介绍是修改config.json里面的 "imageInsertAlign": "center", 把none改成center。还有就是把
<div class="alignBar">
<label class="algnLabel"><var id="lang_input_align"></var></label>
<span id="alignIcon">
<span id="noneAlign" class="none-align" data-align="none"></span>
<span id="leftAlign" class="left-align" data-align="left"></span>
<span id="rightAlign" class="right-align" data-align="right"></span>
<span id="centerAlign" class="center-align focus" data-align="center"></span>
</span>
<input id="align" name="align" type="hidden" value="center"/>
</div>
<div id="tabbody" class="tabbody">class中的focus,默认给center-align 。
我这么修改了,但是没有反应!默认选择的还是none,还是第一个。实在没有办法,我就开始修改ueditor.all.js了。
看了它的源代码,我修改了image.js,修改了如下代码:
/* 初始化对其方式的点击事件 */
function initAlign() {
setAlign("center");//修改默认居中对齐
/* 点击align图标 */
domUtils.on($G("alignIcon"), 'click', function (e) {
var target = e.target || e.srcElement;
if (target.className && target.className.indexOf('-align') != -1) {
setAlign(target.getAttribute('data-align'));
}
});
}
/* 设置对齐方式 */
function setAlign(align) {
align = align || 'center';
var aligns = $G("alignIcon").children;
for (i = 0; i < aligns.length; i++) {
if (aligns[i].getAttribute('data-align') == align) {
domUtils.addClass(aligns[i], 'focus');
$G("align").value = aligns[i].getAttribute('data-align');
} else {
domUtils.removeClasses(aligns[i], 'focus');
}
}
}然后就默认用center方式对齐了!
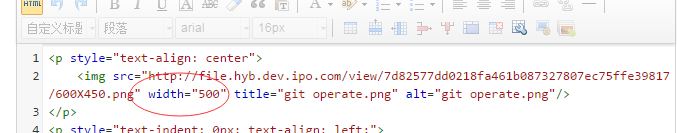
上传图片默认给个宽度
主要是修改ueditor.all.js,找到UE.commands['insertimage'] ,然后找到
(ci.width ? 'width="' + ci.width + '" ' : 'width="500"')在单张上传和多张上传中都设置个宽度,然后上传图片就会默认有了一个宽度,如下图:

长传图片是选中图片后点击确定自动上传,无需再选择一次“开始上传”
针对这个,我给“开始上传”做了一个点击事件。上传图片之后,自动对“开始上传”做一次点击。
在image.js中,找到addFile(file) 函数,function addFile(file) {}
在这个函数最后增加一个点击函数。延迟点击就可以了!
$li.insertBefore($filePickerBlock);
clickUpload = function () {
$upload.click();
}
setTimeout("clickUpload()", 200);图片上传完成后,在图片下方添加一个文本输入框
前面的两个问题很容易就解决了!这个问题就稍微有点费事!下面说一下吧!
(注:image.js有缓存,修改完js,记得清理缓存!)
效果如下图:

这里还是修改addfile()函数,里面增加如下方法:
// 获取图片下面input的描述
getInputvalue = function(files){
if(_this.imageList.length==1){
_this.imageList[0].imgDes=$(files).find("input[name='imgDes']").val();
}else{
if(_this.imageList.length>1){
for(var i=0;i<_this.imageList.length;i++){
if(files.id.indexOf(i)!=-1){
_this.imageList[i].imgDes=$(files).find("input[name='imgDes']").val();
}
}
}
}
};
$li.append('<input type="text" class="inputDes" name="imgDes" onkeyup="getInputvalue(' + file.id + ')" placeholder="(图注)" value="">');这样在imageList这个数组中增加了一个imgDes字段,在鼠标onkeyup的时候写入!
这样,可以直接在ueditor.all.js中调用了。
UE.commands['insertimage'] = {
execCommand:function (cmd, opt) {上面函数中的opt中就有了imgDes这个字段了!然后插入的时候增加如下代码就可以了!(记得在单张上传和多张中都添加)
把一段代码都贴出来吧!
var html = [], str = '', ci;
ci = opt[0];
if (opt.length == 1) {
str = '<img src="' + ci.src + '" ' + (ci._src ? ' _src="' + ci._src + '" ' : '') +
(ci.width ? 'width="' + ci.width + '" ' : 'width="500"') +
(ci.height ? ' height="' + ci.height + '" ' : '') +
(ci['floatStyle'] == 'left' || ci['floatStyle'] == 'right' ? ' style="float:' + ci['floatStyle'] + ';"' : '') +
(ci.title && ci.title != "" ? ' title="' + ci.title + '"' : '') +
(ci.border && ci.border != "0" ? ' border="' + ci.border + '"' : '') +
(ci.alt && ci.alt != "" ? ' alt="' + ci.alt + '"' : '') +
(ci.hspace && ci.hspace != "0" ? ' hspace = "' + ci.hspace + '"' : '') +
(ci.vspace && ci.vspace != "0" ? ' vspace = "' + ci.vspace + '"' : '') + '/>'+ (ci.imgDes && ci.imgDes != "" ? '<br/><span style="display:block;width:100%;text-align:center">'+ci.imgDes+'</span>' : '');
if (ci['floatStyle'] == 'center') {
str = '<p style="text-align: center">' + str + '</p>';
}
html.push(str);这样就搞定了!
上传确定之后,文本框中代码如下:

本文原创!转载请标明出处和地址!
希望对您在进行百度ueditor的二次开发过程中有所帮助!