问题描述
移动端对于日期的处理,和pc端有点不同,例如pc端“2016-08-02”或者“2016/08/02”在移动端通常会被解析为“2016年8月2日”这种格式,这个我们可能经常遇到。最近就踩了这么一个坑。在pc端怎么测都可以的日期插件,但是在移动端就有问题了。下面我就来说说这个问题吧!
相关知识
在说这个问题之前,我们先来回顾一下日期插件的相关知识!关于日期,我前面写过2篇文章,分别是javascript时间格式format函数和javascript时间戳函数,这两篇文章写的有点年头,我下面再来补充一些相关方面的知识吧!
例如:我在时间戳转为20160802这个格式的时候,自己封装了一个函数,如下:
function getLocalTime(nS) {
var dataArray = new Date(parseInt(nS) * 1000).toLocaleDateString().split("/");
dataArray[1] < 10 ? dataArray[1] = "0" + dataArray[1] : dataArray[1] = dataArray[1];
dataArray[2] < 10 ? dataArray[2] = "0" + dataArray[2] : dataArray[2] = dataArray[2];
return dataArray.join("");
}问题就在这个函数了,toLocaleDateString(),在pc端生成的是2016/08/02这种格式,但是在移动端生成了2016年8月2日这种格式了。这点大家要注意。
日期转为时间戳,我们有如下两种方式:
一种是直接用如下
Date.parse(str)这种方式虽然简单,但是网上说有兼容问题,相关文章请看:http://www.jianshu.com/p/800dcae4c0ae
另一种方式可以自己封装一个方式:
function transformTime(str) {
str = str.replace(/-/g, '/');
var time = (new Date(str)).getTime();
return time / 1000;
}案例说明
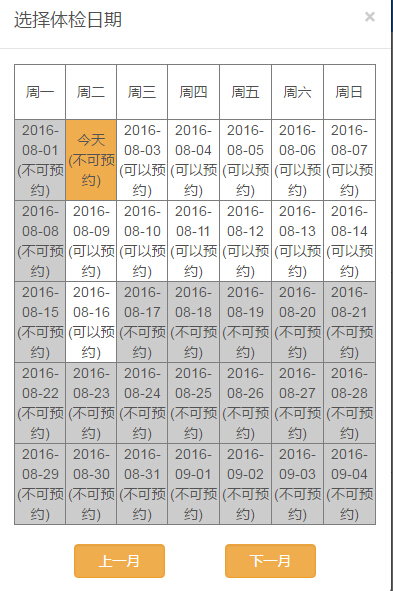
我做的日期插件截图如下:

上个月和下个月的时候,传入后台一个可否预约的值,然后后台返回日期和结果。传入后台格式是“20160802”这种格式,所以,需要我们对日期进行格式处理。
我们把上面的函数进行处理一下。如下:
function getLocalTime(nS) {
var dateStr=new Date(parseInt(nS) * 1000).toLocaleDateString();
dateStr=dateStr.replace(/年|月/g, "/").replace(/日/g,"");
var dataArray = dateStr.split("/");
dataArray[1] < 10 ? dataArray[1] = "0" + dataArray[1] : dataArray[1] = dataArray[1];
dataArray[2] < 10 ? dataArray[2] = "0" + dataArray[2] : dataArray[2] = dataArray[2];
return dataArray.join("");
}或者这么写也可以
function getLocalTime(nS) {
var dateStr=new Date(parseInt(nS) * 1000).toLocaleDateString();
dateStr=dateStr.replace(/年|月/g, "/").replace(/日/g,"");
var month = (new Date(dateStr)).getMonth() + 1;
var year = (new Date(dateStr)).getFullYear();
var date = (new Date(dateStr)).getDate();
if (month < 10) {
month = '0' + month;
}
if (date < 10) {
date = '0' + date;
}
return year + month + date;
}上面是介绍的2种方式,都是可以处理移动端和pc端所产生差异的!
今天关于移动端日期处理就说到这里,关键一点,大家在发现PC都对,移动有问题的时候,要考虑到是时间格式的问题!