前言
css中clip-path我在很久之前就介绍过,还是2015年的文章css3的clip-path属性介绍,之前的文章介绍的有点粗略,今天这篇文章详细介绍一下。
语法
【clip-path】
值: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
<clip-source>: url()
<basic-shape>: inset() | circle() | ellipse() | polygon()
<geometry-box>: fill-box | stroke-box | view-box | margin-box | border-box | padding-box | content-box初始值: none 应用于: 所有元素 继承性: 无
各形状语法:
Circle: circle(radius at x-axis y-axis)
Ellipse: ellipse(x-rad y-rad at x-axis y-axis)
Polygon: polygon(x-axis y-axis, x-axis y-axis, … ) // 每个点的坐标值
Inset: inset(top right bottom left round top-radius right-radius bottom-radius left-radius)应用
关于剪切路径的应用,可以参考这个地址https://bennettfeely.com/clippy/
里面有各种形状,但是缺少了insert,今天我详细介绍一下。
圆形circle
值为一个坐标点和半径组成。左上角为原点,右下角是(100%,100%)的点。定义半径的时候可以用at关键字来定义坐标。
如下图:

椭圆ellipse
值为椭圆的x轴半径,y轴半径,定位椭圆的坐标三部分组成。左上角为原点,右下角是(100%,100%)的点。at关键字将半径和坐标分开。和圆形很像。
如下图:

多边形polygon
值为多个坐标点组成,坐标第一个值是x方向,第二个值是y方向。
如下图:

Inset内部裁剪
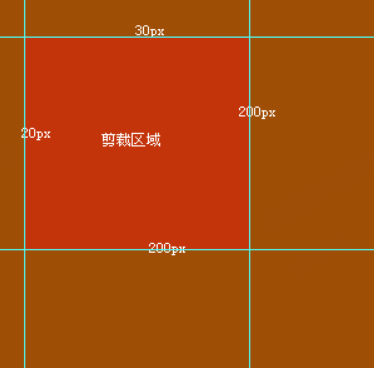
这个值和上面的不太一样,主要是裁剪,和margin有点像。但是又不太完全一样,如下图

值为(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius)
round前面的数值,表示的是距离,如果第一个值为25%,则表示图像在上面从25%开始绘制。
上图解释:30px 200px 200px 20px 意思是距离顶部30px,距离右侧200px,距离底部200px,距离左侧20px。
一般绘制遮罩是用百分比,
inset(25% 20% 25% 0% round 0 25% 0 25%);意思是距离顶部25%,右侧20%,底部25%,左侧贴边绘制0%,圆角为第一个没有圆角(左上角第一个),第二个25%圆角度数,第三个没有圆角,第四个25%圆角度数。
这样我们可以裁剪一些圆角的效果,例如如下图:

小结
经过clip-path 的2篇文章,详细您已经对clip-path掌握了吧,感谢分享haorooms博客文章,分享请备注是haorooms分享过来的,感谢!